Waarom is page speed zo belangrijk?
Het is niet zozeer die hoge score in Google PageSpeed Insights die belangrijk is, het gaat erom dat je website snel aanvoelt voor gebruikers. Hoe trager je website laadt, hoe eerder gebruikers zullen afhaken. Volgens Google haakt 53% van de bezoekers op een mobiele site af als het langer dan drie seconden duurt voor een pagina is geladen.
Wil je dat zoveel mogelijk mensen op je site een doel behalen (bijvoorbeeld contact opnemen of een aankoop doen) dan is het belangrijk dat je site snel laadt. Maar het is ook belangrijk voor SEO. Google wil namelijk alleen relevante en gebruiksvriendelijke sites tonen in de zoekresultaten (het is immers in het belang van Google dat gebruikers van Google tevreden zijn met de zoekresultaten en snel kunnen vinden wat ze zoeken). Google gebruikt page speed daarom sinds 2018 als ranking signaal. Dat betekent dat het een officiële factor is die samen met vele andere factoren bepaalt welke sites het hoogst op de zoekresultatenpagina staan.
Wil je hoog scoren in Google, dan moet je site dus snel zijn, of in ieder geval sneller dan die van je concurrenten.
Google PageSpeed Insights: Zo test je de website snelheid
De makkelijkste manier om te testen of je website snel genoeg is, is via developers.google.com . Scoor je een onvoldoende voor mobiel en/of desktop, dan is het slim deze score te verbeteren.
Lighthouse report: dé tool voor tijdens het verbeteren van de website snelheid
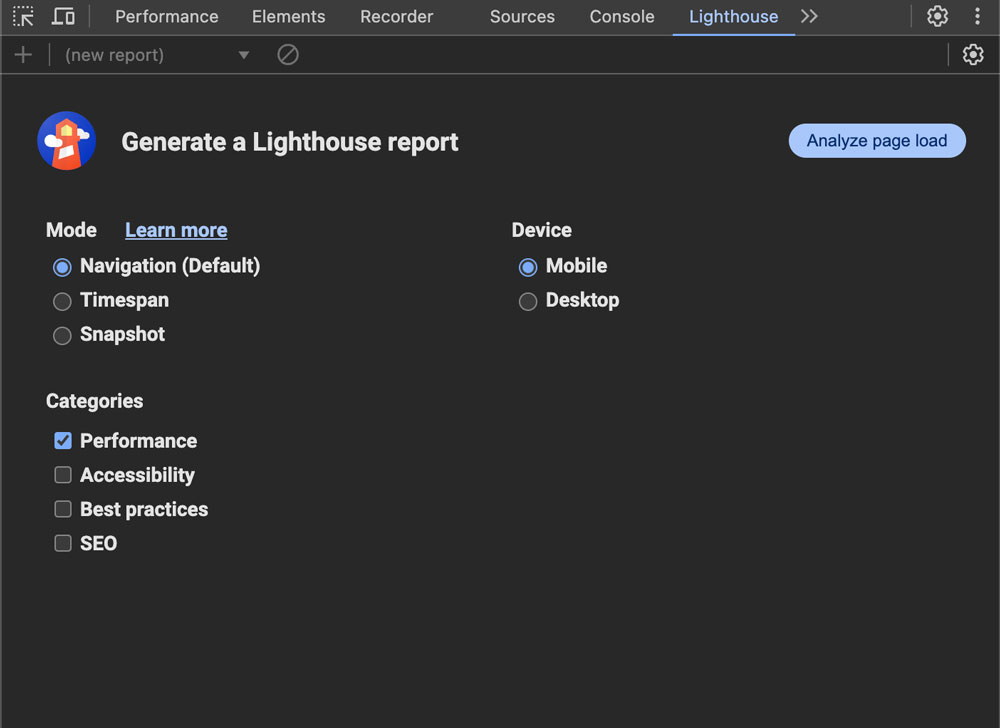
Het is daarnaast ook mogelijk om de website snelheid te testen door een Lighthouse rapport te genereren. Het voordeel van het Lighthouse rapport is dat deze gegenereerd kan worden via DevTools. Hierdoor kan je de page speed score ook bekijken op het moment dat je verbeteringen aan het doorvoeren bent aan de website die nog niet live staan.
Een Lighthouse rapport genereren kan door de volgende stappen te doorlopen:
- Open DevTools: via ‘Inspecteren’ of met de sneltoets (Ctrl+Shift+I voor Windows en Cmd+Opt+I voor Mac)
- Open het Lighthouse-paneel: in de bovenste balk van DevTools klik je op ‘Lighthouse’. Staat Lighthouse er niet tussen? Klik dan op de twee pijltjes om het uitklapmenu te laten verschijnen waar Lighthouse wel in staat.
- Bepaal de inhoud van het rapport: kies tussen verschillende modes en devices. Wil je de pagespeed verbeteren voor Google? Vanwege de mobile-first indexing raden wij aan om het rapport voor mobiel te genereren. Daarnaast kun je ook kiezen welke categorieën opgenomen moeten worden. Selecteer in ieder geval ‘Performance’.
- Genereer het rapport: klik op ‘Analyze page load’ om het rapport te genereren.

Hoe kun je je website sneller maken? (voor beginners)
Dit is tegelijkertijd een makkelijke en hele ingewikkelde vraag. Eigenlijk geeft Google zelf al het antwoord als je de site test in PageSpeed Insights. Je krijgt precies te zien wat je kunt doen om je site sneller te maken en hoeveel laadtijdje kunt besparen.
Vaak kun je al veel bereiken door afbeeldingen te comprimeren. Dat betekent dat je zo opslaat dat ze zo klein mogelijk zijn qua bestandsgrootte (zonder dat de afmetingen kleiner worden). Je kunt dit makkelijk doen door een foto in Photoshop op te slaan ‘voor web’.
Maar de overige punten zijn over het algemeen erg technisch. Het gaat voor een groot deel over hoe snel de server reageert en hoe CSS en Javascript worden ingeladen. Programmeurs kunnen dit op verzoek voor je optimaliseren, maar houd er rekening mee dat dit een erg tijdrovende klus is.
Website snelheid verbeteren voor gevorderden
Heb je wat meer kennis van zaken en wil je aan de slag met de adviespunten van Google? Dan volgen hier een aantal tips.
Migreer van HTTP/1 naar HTTP/2
HTTP zorgt voor de communicatie tussen de client en de server door het verzenden en ontvangen van HTTP requests en responses. Voor elke request (afbeelding, css etc.) is een aparte connectie nodig. Standaard kan een browser maar 6 requests tegelijk verwerken. Pas als die verwerkt zijn kunnen de volgende 6 verstuurd worden. Met HTTP/2 (ontwikkeld door Google) is er maar één connectie nodig en kunnen alle requests tegelijk verstuurd worden. Dat is dus een stuk sneller.
Houd er wel rekening mee dat het gebruikmaken van HTTP/2 op zich je performance niet verbetert. Maar het zorgt ervoor dat je andere optimalisatietechnieken kunt doorvoeren die veel effectiever worden.
Optimaliseer (het inladen van) afbeeldingen
Afbeeldingen zorgen vaak voor de grootste vertragingen in pagespeed. Er zijn vier manieren om dit tegen te gaan.
- Laad afbeeldingen die niet direct in beeld komen pas in als alle kritieke resources ingeladen zijn. Met name op mobiel worden vaak alle afbeeldingen al direct geladen terwijl ze soms niet eens gebruikt worden.
- Gebruik moderne afbeeldingsformaten zoals WebP. Deze zorgen voor veel betere compressie van je afbeeldingen dan bijvoorbeeld JPG of PNG. Let er wel op dat oudere browsers deze niet ondersteunen. Je moet dus een backup afbeelding hebben.
- Zorg dat afbeeldingen de juiste afmeting hebben. Standaard wordt vaak één (grote) afbeelding ingeladen, die door de browser wordt geresized aan de hand van de schermgrootte. Je kunt het inladen van afbeeldingen sneller maken door meerdere afbeeldingsgroottes aan te bieden, waarbij alleen de best passende wordt ingeladen. Dit proces kun je laten automatiseren door developers. Gebruik browserdata uit Google Analytics om te bepalen welke formaten je aanbiedt.
- Gebruik lazy loading.
Optimaliseer de manier waarop JS en CSS worden ingeladen
Standaard wordt een pagina pas weergegeven als alle bronnen zijn geladen. Vooral als de JS en CSS files erg groot zijn zorgt dit voor een enorme vertraging. Het is slimmer dat je wanneer een pagina voor het eerst geladen wordt alleen de noodzakelijke JS en CSS neemt en deze inline in de <head> plaatst. De content kan dan vrijwel meteen aan gebruikers getoond worden. Vervolgens worden alle overige bronnen in de achtergrond geladen en gecached. Wanneer een pagina opnieuw opgevraagd wordt, wordt er gekeken of de bronnen al gecached zijn. Zo ja, dan wordt de inline style overgeslagen.
Daarnaast worden JS en CSS in kleinere blokken aangeboden, per type content. Je hoeft dan niet continu de grote JS en CSS bestanden in te laden, maar alleen de bestanden die je nodig hebt. Je moet dan wel gebruik maken van HTTP/2 omdat je meer verschillende bronnen creëert.
Gebruik moderne JavaScript
Alle moderne browsers ondersteunen Modern JS. Een Modern JS bestand is 20% lichter en maar liefst 300% sneller dan oude JS omdat er geen code inzit die benodigd is voor oude browsers. Je moet uiteraard wel een fallback maken voor oude browsers.

