Ik schreef dit artikel bijna 5 jaar geleden. Ik vind de navigatiestructuur van een website nu zelfs nog veel belangrijker dan toen. Dat je navigatiestructuur goed in elkaar zit is namelijk zowel voor SEO als voor een goede gebruikerservaring (en dus je conversiepercentage) een must. Tijd voor een update dus.
We kennen het allemaal. Je belandt op een website en kunt maar niet vinden wat je zoekt. De website is dan niet goed ontworpen. Belangrijke stappen tijdens de planning van de website zijn niet goed uitgevoerd of helemaal niet gedaan. Veel mensen onderschatten hoe nadelig dit kan zijn voor de prestaties van je site.
Een goede navigatiestructuur is belangrijk voor zowel SEO als conversie-optimalisatie. In dit blog vertel ik je waarom. Ook geef ik je handvaten om zelf aan de slag te gaan met het verbeteren van de structuur van jouw website.
Navigatie & conversie-optimalisatie
De navigatiestructuur van een website valt meestal alleen op als die slecht is. Gebruikers hebben dan moeite de informatie te vinden die ze zoeken en verlaten de website waarschijnlijk voordat ze hun doel hebben bereikt. Gaat het om jouw website, dan loop je klanten mis.
Of het nu gaat om het informeren van bezoekers door middel van blog- en nieuwsartikelen of het verkopen van producten: je wil dat zoveel mogelijk bezoekers een doel voltooien. De navigatiestructuur is samen met je zoekbalk het belangrijkste onderdeel op je site om dit te bereiken. Een logisch en overzichtelijk menu zorgt ervoor:
- dat bezoekers snel datgene vinden waar ze naar op zoek zijn
- en dat ze een goed beeld van je website krijgen, wat er allemaal nog meer te vinden is
Andersom bleek uit een dit onderzoek dat 37% van de bezoekers een website verlaat als ze een te slechte interactie met de navigatie ervaren. Statistieken zullen aantonen dat het verbeteren van je navigatiestructuur zorgt voor meer conversie. Op internet zijn genoeg succesvolle cases te vinden waarbij een redesign van het menu zorgde voor een hoger conversiepercentage.
Navigatie & SEO
Bij SEO denk je waarschijnlijk aan metagegevens, paginasnelheid en linkbuilding. Maar onderschat de rol van een goede structuur niet.
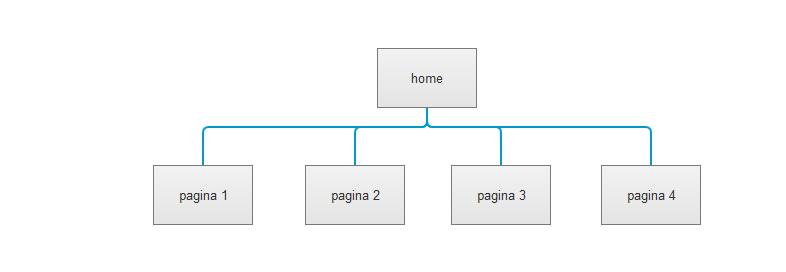
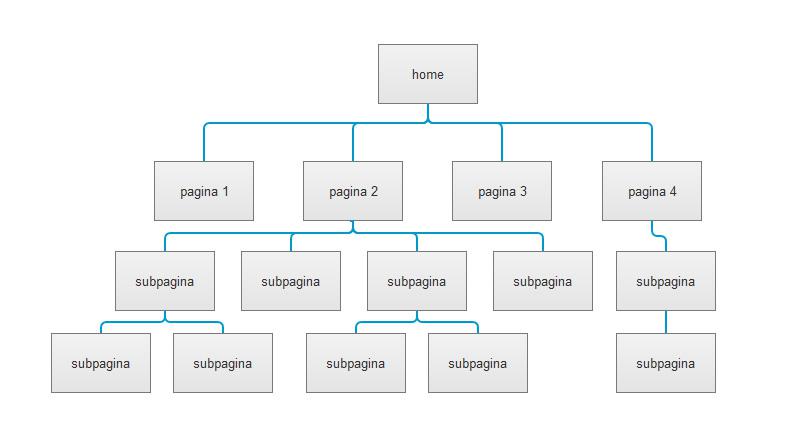
Een overzichtelijke sitemap helpt Google de content van je website te begrijpen. Door je website als een boomstructuur op te bouwen kun je onderscheid maken in hoofd- en subpagina’s. Vergelijk de volgende twee menustructuren:


De tweede boomstructuur is duidelijker dieper dan de eerste. In het eerste voorbeeld lijken alle pagina’s even belangrijk. Het is niet duidelijk wat de focus van de website is. In het tweede voorbeeld zie je dit wel. Het is waarschijnlijk dat pagina 2 belangrijke content bevat, omdat daar veel subpagina’s onder vallen.
Door je pagina’s goed te categoriseren bouw je een overzichtelijke boomstructuur, waarmee veel duidelijker wordt wat de focus is van je website. Overigens kun je in je sitemap wel prioriteiten meegeven aan pagina’s. Dus ook al staan alle pagina’s op hetzelfde niveau, je kunt voor zoekmachines wel aangeven welke pagina’s belangrijker zijn dan andere.
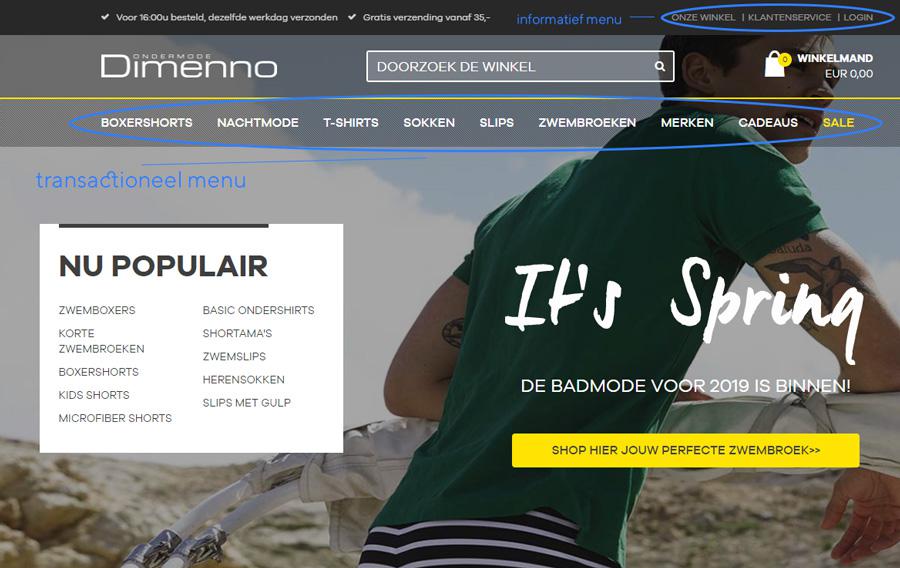
Transactioneel versus informatief menu
Dit onderscheid tussen belangrijke en minder belangrijke pagina’s zou natuurlijk ook duidelijk moeten blijken aan de voorkant van je website. Wij adviseren daarom altijd onderscheid te maken tussen een transactioneel en een informatief menu.
- Het transactionele menu is je hoofdmenu. Hierin staan alleen je pagina’s die direct bijdragen aan je omzet. Denk aan je belangrijkste producten en diensten, overzichtelijk gecategoriseerd.
- Het informatieve menu kun je als topmenu bovenin plaatsen, eventueel aangevuld met extra links in de footer. Hierin plaats je overige pagina’s die ondergeschikt zijn. Denk aan je blog, je over-ons pagina en je klantenservicepagina’s.
Ook dit heeft voordelen voor zowel conversie-optimalisatie als SEO:
- Bezoekers zijn eerder geneigd om te klikken op de pagina’s die jou geld opleveren omdat deze prominenter aanwezig zijn;
- Google hecht meer waarde aan pagina’s die in je hoofdmenu staan en zal deze hoger plaatsen. Google denkt immers: als jij die pagina’s zo prominent in je menu plaatst zullen ze wel belangrijk zijn.

Megamenu of niet?
Moet je onder je hoofdmenu ook alle subpagina’s laten uitklappen? En zo ja, kies je dan voor een paar links onder elk item of voor een megamenu met sub- en subsubitems?
Die keuze is niet zo gemakkelijk. Beide opties hebben voor- en nadelen.
Beperkt submenu
Voordelen:
- Overzichtelijk
- Alleen de belangrijkste subitems worden opgenomen
- Weinig interne links op elke pagina (goed voor SEO)
Nadelen:
- Je ziet niet in één oogopslag alles wat je aanbiedt
- Meer klikken om de juiste pagina te bereiken
Megamenu
Voordelen:
- Je ziet in één oogopslag alle subpagina’s
- Je bereikt met heel weinig klikken alle pagina’s binnen je site
Nadelen:
- Op elke pagina van je site link je naar vrijwel elke andere pagina binnen je site, dit is nadelig voor je interne linkstructuur
We adviseren hier dus goed over na te denken en uit te testen wat voor jouw website het beste werkt.
Menu op mobiel
Bovenstaande afweging geldt uiteraard alleen voor desktop. De meeste websites zien tegenwoordig echter meer verkeer vanuit smartphones en tablets dan vanuit computers en laptops. Voor consumentenretailsites ligt het percentage mobiel soms zelfs boven de 75%.
Een mobiel menu moet anders uitgewerkt worden, maar de basis blijft hetzelfde. Je moet nog steeds een bewuste afweging maken welke items in je menu opgenomen worden en welke niet. En ook hier geldt dat je onderscheid maakt tussen je transactionele en informatieve menu.
Goed organiseren van content
Een goede website wordt dus zo ontworpen dat content goed georganiseerd wordt, waarbij behoeften van gebruikers, behoeften van het bedrijf en categorisatie van de inhoud afgestemd worden op de doelstellingen van de website.
Categorisatie van inhoud betekent dat alle informatie overzichtelijk wordt opgedeeld in logische groepen, die vervolgens gepositioneerd worden op basis van welke elementen het meest belangrijk zijn. Dit vormt de basis van de website. Het vormt de basis van de inhoud en van de layout van de website, van de menustructuur en van de structuur van de gehele website. Het is niet voor niets de eerste stap bij het ontwerpen van een nieuwe website.
Maar hoe bepaal je nu wat in welk menu komt en hoe het gecategoriseerd wordt?
Je menu-indeling bepalen
De leukste en handigste manier is de post-it-methode of card sorting. Dit doe je samen met een klein groepje collega’s of teamgenoten. Maak voor elke pagina of elk onderwerp een briefje. Iedereen mag dit vrij aanvullen met nieuwe content. Het maakt in deze fase nog niet uit of de informatie uiteindelijk ook echt op de website zal komen. Alles kan en mag!
Vervolgens ga je de briefjes ordenen door ze bij elkaar op een muur, tafel of vel papier te plakken. Zo hoort het briefje ‘routebeschrijving’ bij het briefje ‘contact’ en het briefje ‘geschiedenis’ bij ‘over ons’. Probeer vervolgens een overkoepelende naam te bedenken voor het groepje post-its.
Vervolgens evalueer je samen wat bij elkaar geplakt is en of dit logisch is. Misschien zullen er nog briefjes verplaatst, hernoemd of weggehaald worden. En er zal vast discussie zijn. Maar waarschijnlijk kom je er wel uit en er kunnen altijd nog enkele keuzes in een later stadium gemaakt worden.
Als de inhoud van de website en een grove structuur bekend zijn, adviseer ik hiervan een boomstructuur in bijvoorbeeld Excel te maken. Het kan slim zijn hier alvast de juiste paginatitels en url’s bij te plaatsen. Zorg altijd dat er in deze fase een SEO-specialist en usability-expert betrokken worden. Zo voorkom je achteraf problemen op deze gebieden.

Voorbeelden van categoriestructuren
Hieronder vind je voorbeelden van de logische groepen die regelmatig worden gebruikt om een website in te delen.
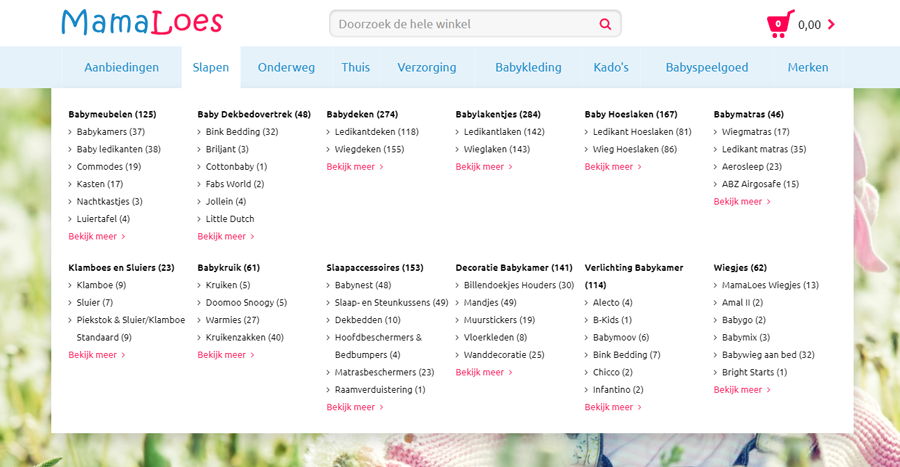
Op productcategorie
Dit is de meest logische structuur voor webshops, maar wordt ook veel gebruikt voor corporate websites om aangeboden diensten overzichtelijk weer te geven.
Een goed voorbeeld hiervan is mamaloesbabysjop.nl. Op deze website zijn veel verschillende soorten producten te vinden. Deze zijn opgedeeld in duidelijke productcategorieën en zo gepositioneerd dat de meest belangrijke categorieën vooraan staan.

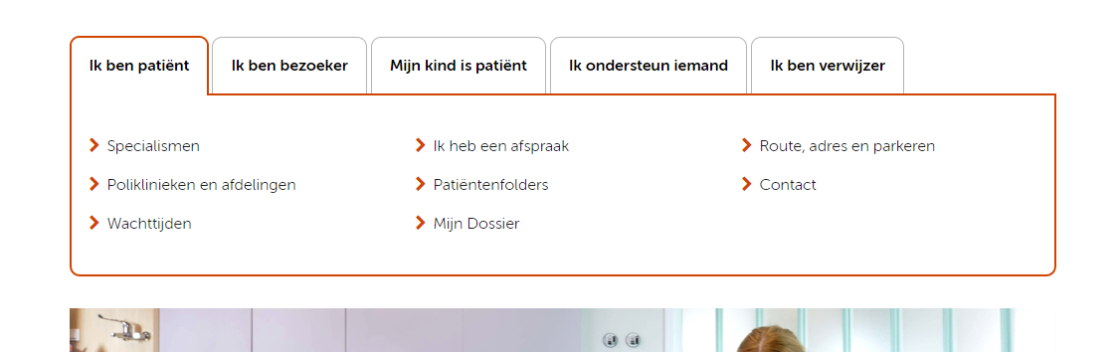
Op doelgroep
Grote instellingen of bedrijven die diensten verlenen aan verschillende groepen kiezen er vaak voor om content per doelgroepen te groeperen, zodat bezoekers snel weten waar ze de informatie kunnen vinden die specifiek voor hen is bedoeld. Taken en onderwerpen worden dus gegroepeerd per type bezoeker. Websites die voor deze structuur kiezen zijn bijvoorbeeld vacaturewebsites, waar zowel werkzoekenden als bedrijven en jobhunters actief zijn, en websites van zorginstellingen, waar zowel patiënten als bezoekers en medewerkers informatie kunnen vinden.
Een goed voorbeeld hiervan is de website van het AMC in Amsterdam. Je begrijpt direct waar je als patiënt of bezoeker antwoord gaat vinden op je vragen.

Op locatie
Het organiseren van een website op basis van locatie of taal is meestal niet zozeer bedoeld om content op één site in verschillende rubrieken onder te verdelen, maar om bezoekers rechtstreeks door te sturen naar een aparte site waar alleen informatie staat die voor bezoekers in een specifieke regio interessant is. Dit komt niet heel vaak voor, omdat vrijwel alle sites generieke informatie over hun producten of diensten bieden, of deze zelfs online verkopen aan klanten door heel het land of zelfs over de hele wereld.
Bij bioscopen zie je wel dat ze hun website op deze manier inrichten. Bezoekers zijn namelijk geïnteresseerd in één specifieke locatie, en willen daarvan de openingstijden, films die draaien etc. weten. Bij de website van Euroscoop word je zelfs verplicht eerst te kiezen voor een locatie, voor je verder kunt navigeren door de site.
Op datum
Hierbij staan de meest recente berichten op de meest prominente plaats. Dit is natuurlijk het geval bij social media websites, nieuwswebsites en blogs. Bekende voorbeelden zijn natuurlijk nu.nl, frankwatching.com etc.
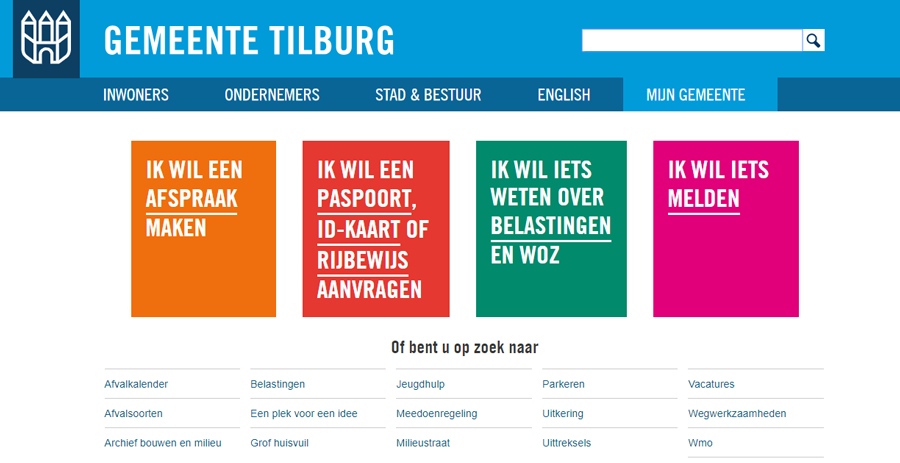
Op taak (toptaken)
Op taak ingerichte websites laten zien welke taken een bezoeker kan uitvoeren op de site en sturen de bezoekers zo dat deze zo snel en efficiënt mogelijk uitgevoerd kunnen worden.
Een goed voorbeeld hiervan is de website van de gemeente Tilburg. Uit een analyse van het websitegebruik is waarschijnlijk gebleken dat dit de taken zijn waar de meeste bezoekers de website voor bezoeken. Dit worden toptaken genoemd. Een duidelijkere groepering van content is er bijna niet.

Afwijkend
Een voorbeeld dat ondertussen oud is maar nog steeds bekend om zijn zeer onconventionele structuur is de website van Harry Mulisch. In plaats van een standaard menu moet je hier echt zoeken naar informatie. Met je muis navigeer je door een soort kasteel en soms kom je objecten tegen waar je op kunt klikken. Hier vind je dan nieuwsberichten of informatie over zijn werk.
Origineel, hoewel inmiddels sterk verouderd, maar waarschijnlijk ook heel ineffectief. De kans is groot dat bezoekers niet kunnen vinden wat ze zoeken, dat weinig van hen een doel voltooien en content is voor Google niet te vinden.
Conclusie
Als de gebruikerservaring op een website goed is denkt niemand er bij na hoeveel tijd er is gestoken in het goed ontwerpen en uitvoeren van de navigatiestructuur. Het is belangrijk te begrijpen hoe bezoekers op zoek gaan naar informatie en daar bij het ontwerpen van je website rekening mee te houden.
Het is lastig de structuur van een website op een later moment nog aan te passen. Besteed hier dus in de beginfase, bij het functioneel ontwerp, al veel aandacht aan zodat je het meteen goed doet.
